For the penultimate scene we start off on the upstairs landing which has remained previously unseen. This setting leads to a sort of payoff sequence where the Duck is chased down the hallway and up the stairs into the attic, which will involve a simulated tracking shot using either CGI or rotoscoping. That nightmarish proposition I'm not quite ready for, but here are some of the still backgrounds. 







Monday 24 September 2007
Tuesday 18 September 2007
Hop, you mangy Anatidae!
In the last post I talked about using limited animation, wherein certain elements of the characters move while others stay the same. For this cycle I'm using full animation, which means that every frame of animation is a completely separate drawing. Starting off with, here's a six-frame hop cycle of the Duck in construction line form:

It's brief but it does what it needs to. This is for a scene in which the Duck pitifully hops away into the night, guilt-tripping the Hunter into offering a place to stay. I wanted the hops to be quick and painful looking.

Then each frame is detailed and tested again, to make sure that the animation still flows with the extra embellishment.

In the future I probably won't add as much detail at this point as I have here.

Next is the cleanup, which sees me trace over the pencil drawings in pen.

So then we colour it all in using Photoshop...

And hey presto!

The only worrying thing is it took me three hours to work this out and get it done. My course leader assures me that my production speed will get faster, which I hope will be the case. If I maintain a working pace of three hours per half-second, I'll be working on this film until 2015.
It's brief but it does what it needs to. This is for a scene in which the Duck pitifully hops away into the night, guilt-tripping the Hunter into offering a place to stay. I wanted the hops to be quick and painful looking.
Then each frame is detailed and tested again, to make sure that the animation still flows with the extra embellishment.
In the future I probably won't add as much detail at this point as I have here.
Next is the cleanup, which sees me trace over the pencil drawings in pen.
So then we colour it all in using Photoshop...
And hey presto!
The only worrying thing is it took me three hours to work this out and get it done. My course leader assures me that my production speed will get faster, which I hope will be the case. If I maintain a working pace of three hours per half-second, I'll be working on this film until 2015.
Labels:
animation,
cleanup,
colouring,
cycles,
house guest,
line test,
zombie duck
Tuesday 11 September 2007
The cyclical nature of things
As I have brought up previously, this film is going to incorporate both limited animation and full animation. To demonstrate the key differences between the two I'm drawing upon that old animation staple of cycles, those wondrous sequences that can be looped over and over again. In this entry I'm going to talk about two examples of limited animation - what I've marked out as the 'flight cycle'.
Near the end of the film we find out that the Duck is not nearly as lame and crippled as he has made out to be, in fact he's fully capable of taking flight. These sequences are for when he's being chased around the house by the shotgun-toting Hunter.
First of all a layout drawing - essentially a more detailed version of the visual created in the storyboard - is created, upon which the animation is based. This gives an indication of which elements of the character will move and which will remain motionless. Limited animation does this a lot to save the time of having to draw a different image for each frame of animation. Once it is established that the only moving elements of the Duck will be its wings, careful consideration goes into the flapping motion to make it seem (loosely) realistic.
If a bird is flying it'll raise the wings up with a bend at the joint, bringing the rest up as secondary motion, then at a faster speed it will bring them down with the same bend, this time inverted. This is the first test when all the layers are coloured, scanned and comped:

Given that I am animating on twos (12.5 frames per second as opposed to 25) I inadvertently have put too much in-betweening in, so at this stage the movement is too slow. It's easy enough to fix, by dropping the unnecessary frames the cycle will go quicker, and by applying additional movement to the comped animation I can have the Duck be propelled upward slightly when the wings come down, then have him descend a little when they go up.

There is still some tweaking to be done, and with this additional motion perhaps the need for some kick animation on his remaining leg. Intents and purposes we're more or less there.
I want to cover this flying sequence from two angles, so I need to replicate this cycle but viewed from the side. It's fairly easy as I can just use the corresponding frames of the original cycle as a reference. As this is a not-quite-profile shot, it makes sense to first do a line test.

This basically shows how the animation-in-progress looks in construction-line form, so I know whether or not the movement works before I spend too much time adding detail. This is a crucial stage to get right, as you can have a finished drawing look amazing but it'll be rubbish if it doesn't move well. After a successful line test has given me the green light to go ahead, I can add detail, ink and colour to get this:

As you can see I have added some additional facial animation that is independent of the wing cycle, but the main body stays the same drawing throughout.
So, there's some limited animation for you. Next entry I'll move on to the more laborious stuff...
Near the end of the film we find out that the Duck is not nearly as lame and crippled as he has made out to be, in fact he's fully capable of taking flight. These sequences are for when he's being chased around the house by the shotgun-toting Hunter.
First of all a layout drawing - essentially a more detailed version of the visual created in the storyboard - is created, upon which the animation is based. This gives an indication of which elements of the character will move and which will remain motionless. Limited animation does this a lot to save the time of having to draw a different image for each frame of animation. Once it is established that the only moving elements of the Duck will be its wings, careful consideration goes into the flapping motion to make it seem (loosely) realistic.
If a bird is flying it'll raise the wings up with a bend at the joint, bringing the rest up as secondary motion, then at a faster speed it will bring them down with the same bend, this time inverted. This is the first test when all the layers are coloured, scanned and comped:
Given that I am animating on twos (12.5 frames per second as opposed to 25) I inadvertently have put too much in-betweening in, so at this stage the movement is too slow. It's easy enough to fix, by dropping the unnecessary frames the cycle will go quicker, and by applying additional movement to the comped animation I can have the Duck be propelled upward slightly when the wings come down, then have him descend a little when they go up.
There is still some tweaking to be done, and with this additional motion perhaps the need for some kick animation on his remaining leg. Intents and purposes we're more or less there.
I want to cover this flying sequence from two angles, so I need to replicate this cycle but viewed from the side. It's fairly easy as I can just use the corresponding frames of the original cycle as a reference. As this is a not-quite-profile shot, it makes sense to first do a line test.
This basically shows how the animation-in-progress looks in construction-line form, so I know whether or not the movement works before I spend too much time adding detail. This is a crucial stage to get right, as you can have a finished drawing look amazing but it'll be rubbish if it doesn't move well. After a successful line test has given me the green light to go ahead, I can add detail, ink and colour to get this:
As you can see I have added some additional facial animation that is independent of the wing cycle, but the main body stays the same drawing throughout.
So, there's some limited animation for you. Next entry I'll move on to the more laborious stuff...
Labels:
flight cycles,
house guest,
limited animation,
line test,
zombie duck
Saturday 8 September 2007
Tuesday 4 September 2007
The Ol' Compin' Grounds
Well, it's all coming gradually together. I've slogged through the arduous labour of scripwriting, trudged through the septic waters of storyboarding, lapped up the murky mildew of layouts and background design, scratched at the itchy scabbiness of the colouring process and after all those questionable metaphors I'm now able to comp it all together! Well, not all, but a fair old chunk at least.
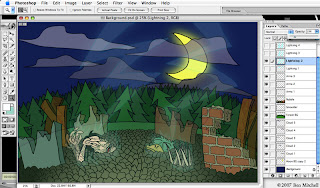
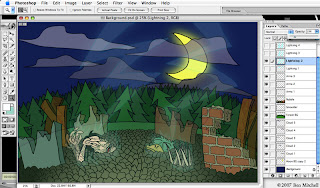
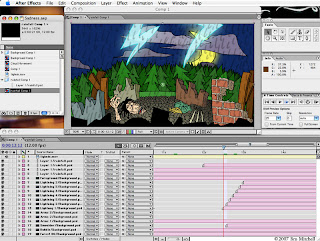
 This process takes all the required elements and layers them, using the same principles of traditional cel animation. To prepare a sequence, first of all the layers need to be prepared in Photoshop. This way I can establish which elements of the eventual animated image will remain inanimate, and give each animation layer a name and number for ease of reference. This makes it that much easier to simply bring in the layer you want for the frame you're working on when it comes to the actual animation process.
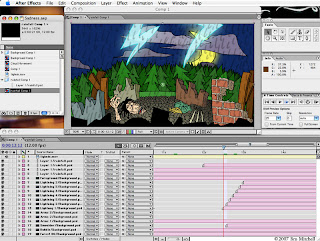
This process takes all the required elements and layers them, using the same principles of traditional cel animation. To prepare a sequence, first of all the layers need to be prepared in Photoshop. This way I can establish which elements of the eventual animated image will remain inanimate, and give each animation layer a name and number for ease of reference. This makes it that much easier to simply bring in the layer you want for the frame you're working on when it comes to the actual animation process.  Said process takes place using After Effects, which is also an Adobe application and is consequently hugely compatible with Photoshop. Once the .psd file is imported into the new comp, most scenes are made up of the following:
Said process takes place using After Effects, which is also an Adobe application and is consequently hugely compatible with Photoshop. Once the .psd file is imported into the new comp, most scenes are made up of the following:
Background - this obviously just sits in the...background...looking pretty and such.
Background animation - occasionally elements of the background move, such as flapping curtains, rainfall, moving clouds etc. Usually this animation will be comped together with the still background image before any character animation begins to avoid clutter, with the exception of certain shots; for example, if someone is standing in the rain then the rainfall layer needs to appear in front of the character, and so it remains separate.
Character(s) - for a large number of shots I'm using limited animation, in the style of those mass-produced Hanna-Barbera cartoons such as The Flinstones or Yogi Bear. In these shots there will inevitably be elements of the character that stay as one still image, ordinarily the torso.
Character animation - these are, as you can probably guess, the other elements of the character that actually move, such as lip-sync, facial expressions/head movement, arm/leg movement, walk-cycles blah blah blah.
Lighting/colour correction - this will usually be an effects layer that, when appropriate, strengthens or mutes the overall colour scheme so that the characters stand out sufficiently from the backgrounds. Lighting effects (for the sake of atmosphere) can also be added in Photoshop and then reimported into After Effects.
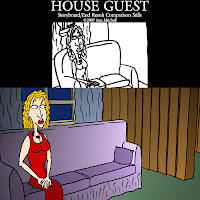
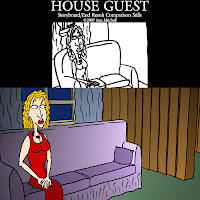
So with the process cackhandedly explained, I can show you the fruits of my toil! The animation itself is going to be constantly tweaked (for the better, one hopes) until the film is done and so I've decided to instead show off some stills of the comp results, comparing them to the storyboard visuals. Indulge that voyeur in you and have a cheeky peek:



 Why, simply delectable, I'm sure you'll agree. Maybe sometime soon I'll be able to show some of the little buggers in motion.
Why, simply delectable, I'm sure you'll agree. Maybe sometime soon I'll be able to show some of the little buggers in motion.
 This process takes all the required elements and layers them, using the same principles of traditional cel animation. To prepare a sequence, first of all the layers need to be prepared in Photoshop. This way I can establish which elements of the eventual animated image will remain inanimate, and give each animation layer a name and number for ease of reference. This makes it that much easier to simply bring in the layer you want for the frame you're working on when it comes to the actual animation process.
This process takes all the required elements and layers them, using the same principles of traditional cel animation. To prepare a sequence, first of all the layers need to be prepared in Photoshop. This way I can establish which elements of the eventual animated image will remain inanimate, and give each animation layer a name and number for ease of reference. This makes it that much easier to simply bring in the layer you want for the frame you're working on when it comes to the actual animation process.  Said process takes place using After Effects, which is also an Adobe application and is consequently hugely compatible with Photoshop. Once the .psd file is imported into the new comp, most scenes are made up of the following:
Said process takes place using After Effects, which is also an Adobe application and is consequently hugely compatible with Photoshop. Once the .psd file is imported into the new comp, most scenes are made up of the following:Background - this obviously just sits in the...background...looking pretty and such.
Background animation - occasionally elements of the background move, such as flapping curtains, rainfall, moving clouds etc. Usually this animation will be comped together with the still background image before any character animation begins to avoid clutter, with the exception of certain shots; for example, if someone is standing in the rain then the rainfall layer needs to appear in front of the character, and so it remains separate.
Character(s) - for a large number of shots I'm using limited animation, in the style of those mass-produced Hanna-Barbera cartoons such as The Flinstones or Yogi Bear. In these shots there will inevitably be elements of the character that stay as one still image, ordinarily the torso.
Character animation - these are, as you can probably guess, the other elements of the character that actually move, such as lip-sync, facial expressions/head movement, arm/leg movement, walk-cycles blah blah blah.
Lighting/colour correction - this will usually be an effects layer that, when appropriate, strengthens or mutes the overall colour scheme so that the characters stand out sufficiently from the backgrounds. Lighting effects (for the sake of atmosphere) can also be added in Photoshop and then reimported into After Effects.
So with the process cackhandedly explained, I can show you the fruits of my toil! The animation itself is going to be constantly tweaked (for the better, one hopes) until the film is done and so I've decided to instead show off some stills of the comp results, comparing them to the storyboard visuals. Indulge that voyeur in you and have a cheeky peek:



 Why, simply delectable, I'm sure you'll agree. Maybe sometime soon I'll be able to show some of the little buggers in motion.
Why, simply delectable, I'm sure you'll agree. Maybe sometime soon I'll be able to show some of the little buggers in motion.
Labels:
adobe,
after effects,
comp,
house guest,
photoshop,
stills,
Storyboard,
uwe
Subscribe to:
Posts (Atom)





